W przypadku stron internetowych kolory i kontrast wykorzystywane są jako sposób przekazywania informacji. Użytkownicy z problemami widzenia postrzegają barwy inaczej, dlatego projektując dostępne dla nich strony, warto wiedzieć na co zwrócić uwagę, aby nie uczynić kontrastu za dużym i zbyt jaskrawym.
Kolory i kontrast w dostępności
Jedna z wytycznych standardu WCAG 2.0 związanych z projektowaniem stron przyjaznych dla osób niewidomych, osób z zaburzeniami postrzegania barw, zabrania wykorzystywania koloru jako jedynego środka przekazu informacji – wskazywania akcji użytkownika lub wyróżnienia elementu strony. Właściwa informacja może bowiem nie dotrzeć do użytkowników, którzy zmagają się z zaburzeniami widzenia. W ten sposób utrudni lub uniemożliwi im korzystanie z serwisu internetowego.
Każda informacja lub kluczowa funkcja, która wymaga wyróżnienia lub oznaczenia kolorem (np. przyciski akcji, odnośniki, zdjęcia), musi mieć dodatkowo inne oznaczenie. Alternatywnym sposobem przedstawienia informacji przekazanej za pomocą koloru, dzięki któremu wszyscy użytkownicy z wadami wzroku (włącznie z osobami niewidomymi) będą mogli zrozumieć jej znaczenie i funkcję, może być: opis tekstowy. Często jest to także wizualny wyróżnik (np. ikonka) lub dodatkowa informacja w kodzie strony (atrybuty HTML).
Jak stworzyć stronę o przyjaznym kontraście kolorów?
Warunkiem dostępności strony jest dobry kontrast zapewniający swobodny odczyt przedstawionych informacji. Im wyższy jest kontrast, tym łatwiej odróżnić obiekt, zdjęcie czy tekst pierwszego planu od tła. Niski poziom kontrastu utrudnia korzystanie z witryny przede wszystkim użytkownikom o mniejszej ostrości wzroku (nie tylko osobom z wadami wzroku, ale i osobom starszym), a także osobom niedowidzącym.
Zasady dotyczące kontrastu tekstu do tła są w WCAG 2.0 określone bardzo dokładnie. Wielkości dla kontrastu minimalnego (poziom AA) to 4,5:1 dla tekstu ciągłego i 3:1 w przypadku napisów w stylu nagłówka. Wskazana natomiast dla kontrastu maksymalnego (poziom AAA) wielkość to 7:1 dla tekstu ciągłego i 4,5:1 w przypadku napisów o dużym stopniu. Strona może być uznana za przyjazną i dostępną od strony wizualnej, jeżeli kontrast osiąga poziom co najmniej minimalny (AA). Wyjątkiem jest tekst będący częścią logo. Nie istnieje tu minimalna proporcja, którą musi osiągnąć, aby spełniać założenia standardu.
Sprawdź nasz artykuł: „O czym warto pamiętać projektując stronę internetową dla osób niewidomych?”
https://stronawcag.pl/dostepnosc/o-czym-warto-pamietac-projektujac-strone-potrzeby-osob-niedowidzacych-lub-niewidomych/
———————————————————————————————————————————————-
Odpowiednia kolorystyka
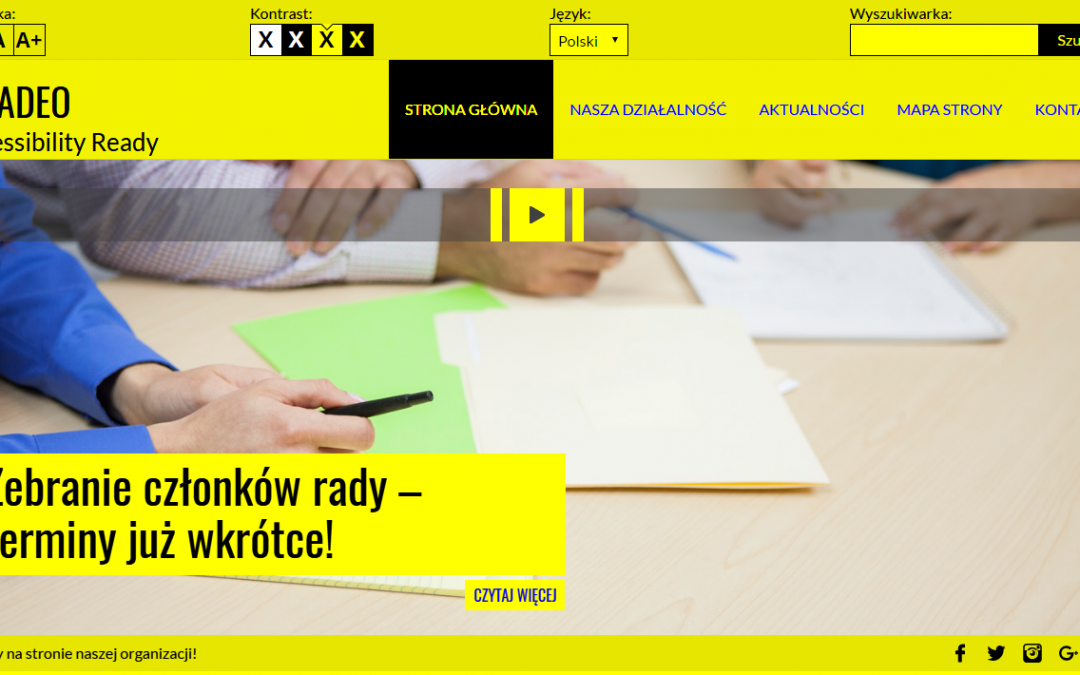
Aby strona spełniała wymogi dostepności, niezbędne jest również ułatwienie użytkownikom oddzielenia informacji pierwszoplanowych od tła. Pomocne są w tym odpowiednio użyte kolory i kontrast. Kolory, które najlepiej dobierać mając na uwadze osoby z problemami z widzeniem barw, to kolory kontrastowe, na przeciwległych biegunach nasycenia kolorów (np. czarny tekst na białym tle, żółte litery i czarne tło, czy białe litery na niebieskim tle itd). Wówczas poszczególne obszary z treścią będą dobrze widoczne na wybranym tle, a elementy nawigacyjne (typu okienko wyszukiwarki, przyciski akcji) wyraźnie wyróżnione, dzięki czemu użytkownik szybko i poprawnie zinterpretuje dany element. Równocześnie należy wystrzegać się zbyt agresywnej, chaotycznej tonacji barw oraz jaskrawych kolorów. Co z tym związane, pojawiające się nagle banery czy reklamy pop-up, uderzające swoją kolorystyką, należy zlikwidować.
Wielkość elementów
Celem ułatwienia postrzegania tekstu użytkownikom niedowidzącym należy również umożliwić zmianę wielkości tekstu bez utraty jego czytelności lub funkcjonalności serwisu internetowego. W tym celu można wprowadzić udogodnienia w postaci ikonek typu „aAA”, które po kliknięciu nadadzą stronie odpowiedni rozmiar. Popularnym rozwiązaniem stosowanym przez wielu programistów jest także tworzenie alternatywnej wersji strony z podwyższonym kontrastem. Dostęp do niej użytkownik uzyskuje po kliknięciu, ikona zazwyczaj przedstawia wózek inwalidzki lub podobny symbol, oznaczający dedykowaną wersję dla niepełnosprawnych. Czcionka w tej wersji jest odpowiednio większa a jej kolor kontrastowy w stosunku do tła. Najczęściej są to żółte napisy na czarnym tle lub białe litery na niebieskim kolorze. Taka osobna wersja serwisu przygotowywana jest w trybie tekstowym z pominięciem wszelkich elementów graficznych.